Pushing Your Buttons
Experimenting with Kinetic Email…

Experimenting with Kinetic Email…
Documenting a recent experiment in kinetic email.
This example takes Fresh Inbox’s Image Carousel Generator as a starting point and explores adding a few other elements.
Here's the final three channel youview box which is supported in email:
|
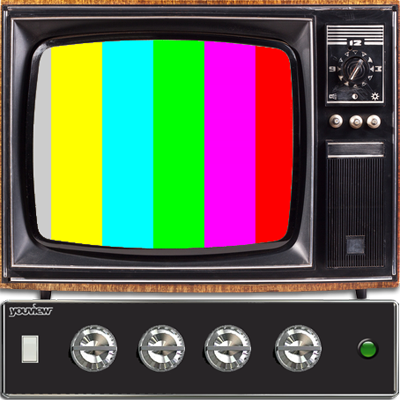
And here's the static fallback image served to any email clients that can't cope with all three channels of high quality mainstream entertainment:

Taking Fresh Inbox’s Image Carousel generator as the starting point, the full html and css for this can be found here, the core bits of CSS and HTML that were adapted are as follows:
.cbox0:checked + * .thumb-1,
.thumb-carousel .cbox1:checked + span .thumb-1,
.thumb-carousel .cbox2:checked + span .thumb-2,
.thumb-carousel .cbox3:checked + span .thumb-3,
.thumb-carousel .cbox4:checked + span .thumb-4,
.thumb-carousel .cbox5:checked + span .thumb-5
{
border-color: #333333;
}
<span class="thumb thumb-1">
<img src="city-nyc.jpg" width="50" style="display:block;max-height:0" border=0 >
</span>
The original example uses a css border to highlight which thumbnail image has been selected. I wanted to incorporate some interactive buttons instead.
Two images are used instead of a single thumbnail. An “on” or “off” class is applied to each image depending on the checkbox state. Here's the key bits of the adapted html and css:
.cbox0:checked + * .thumb-1 img.on,
.thumb-carousel .cbox1:checked + span .thumb-1 img.on,
.thumb-carousel .cbox2:checked + span .thumb-2 img.on,
.thumb-carousel .cbox3:checked + span .thumb-3 img.on {
display:block !important;
}
.cbox0:checked + * .thumb-1 img.off,
.thumb-carousel .cbox1:checked + span .thumb-1 img.off,
.thumb-carousel .cbox2:checked + span .thumb-2 img.off,
.thumb-carousel .cbox3:checked + span .thumb-3 img.off {
display:none !important;
}
<span class="thumb thumb-1">
<img src="bond-button.gif" style="display:block;max-height:0" border=0 class="off">
<img src="bond-button-select.gif" style="display:none;max-height:0" border=0 class="on">
</span>
The buttons are positioned over the youview box which is fixed in place using position: absolute.
You can find an example of the email template and full code used to implement the tv channel switcher here.
As with the original this works on: iOS Mail, Samsung Mail, Apple Mail, Yahoo! Mail, AOL and Outlook 2003 with fallbacks on Outlook 2007-2016, Outlook.com and Gmail.